This simplest trick features How To Add Post Views Counter in Blogger. After reading this you never search for display post views counter.
Its purpose is for our readers to ascertain which of our posts are viewed mostly by others. it’s also for us – admins, to watch the post views within the front of our blog and to understand which of our posts get the interest of our readers. You can now easily add a counter of views by Firebase.
How To Add Post Views Counter in Blogger
Just follow these steps:
Creating your Firebase Account
Signup to Firebase
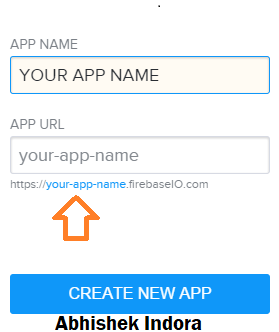
Then, create your Firebase APP
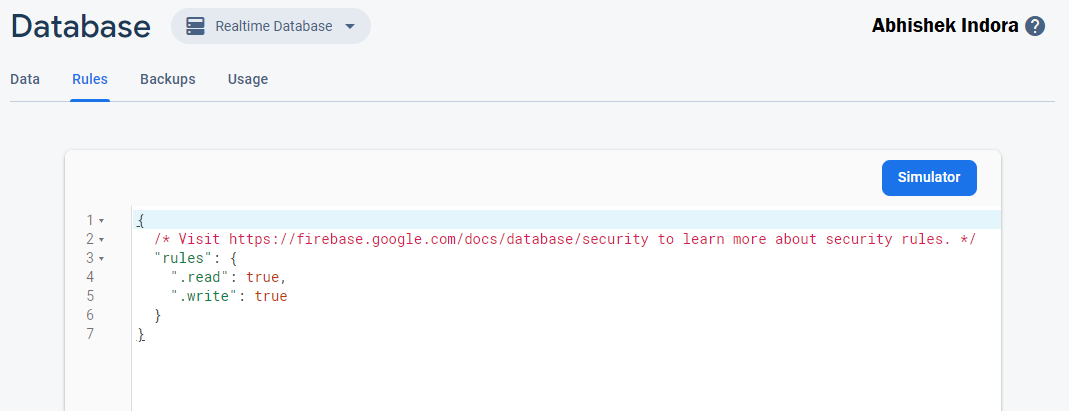
Now, change your database rules:-
Note:- Copy your Firebase App URL.
Add Views Counter Using This Code
Go to Blogger » Go To Template » (recommended) Backup your Template » and now Edit HTML
Copy the code and paste it before <data:post.body/>
<a expr:name='data:post.id'/> <i class='fa fa-eye'/> <span id='postviews'/> ViewsOr paste it where you want to show your views counter.
Now,
Copy the given code below code & paste it just above </body>
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script>
$.each($('a[name]'), function(i, e) {
var elem = $(e).parent().find('#postviews');
var blogStats = new Firebase("https://YOUR-APP-NAME.firebaseio.com/pages/id/" + $(e).attr('name'));
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = $(e).attr('name');
isnew = true;
}
elem.text(data.value);
data.value++;
if(window.location.pathname!='/')
{
if(isnew)
blogStats.set(data);
else
blogStats.child('value').set(data.value);
}
});
});
</script>Change the colored text with your firebase id.
And,
Save your Template.
We hope you get post views counters in blogger. Share for anyone who needs to know about How To Add Post Views Counter Blogger.








Great!! It works perfectly.
This is awesome article. This trick works perfectly.